Personalization and Conditionals
Designing an intuitive way to leverage CRM data to personalize email marketing content

Why are personalizations and conditionals important to marketing administrators?
In digital marketing, personalization drives engagement and conversions. This case study outlines my design approach to transforming a complex, underutilized feature within Luminate Online—a CRM-integrated email platform—into an intuitive tool empowering marketers with deep personalization.
The Challenge: Unlocking CRM Data
Luminate Online's strength lay in its ability to leverage CRM data and conditional logic for personalized email content. However, user research revealed a critical flaw: the interface for adding personalizations was overwhelmingly complex. Marketers avoided it, fearing errors, or resorted to code—a skill many lacked.
The goal: Design an intuitive experience for building personalized and conditional content, boosting adoption and campaign impact.
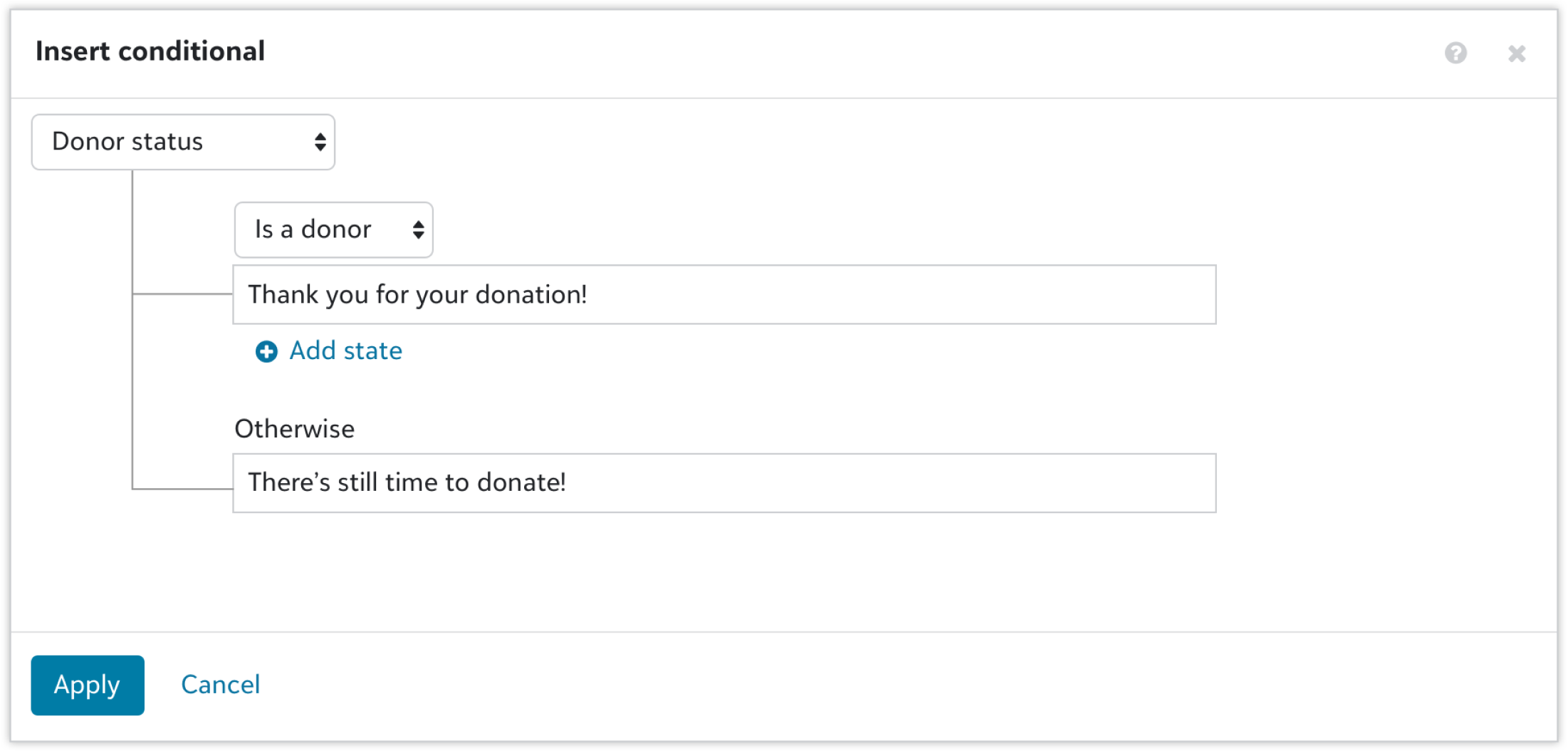
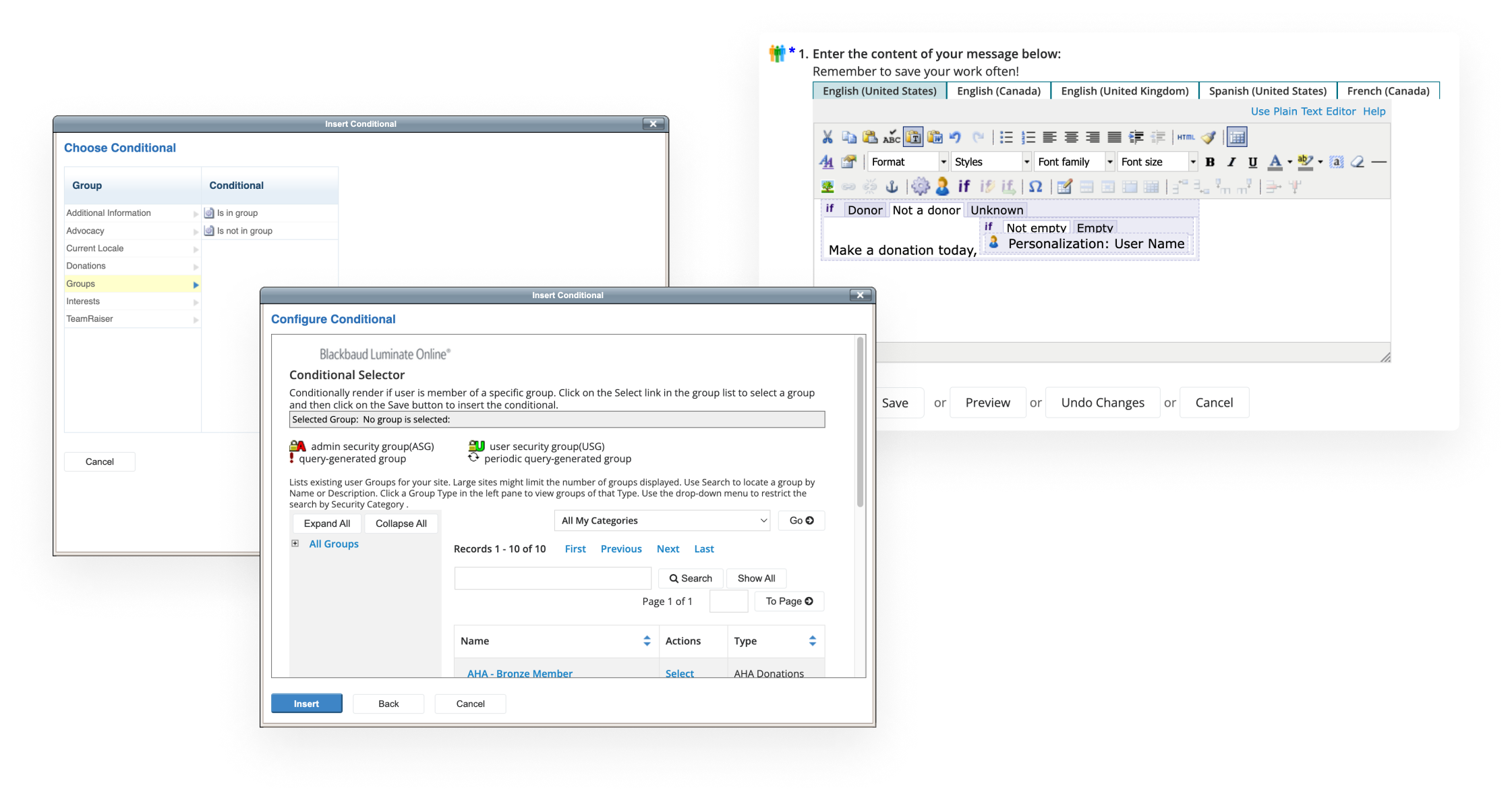
Before
Our initial discovery interviews quickly uncovered a critical usability issue: marketers found the existing process of selecting and inserting personalizations and conditionals overly complex and confusing. This wasn't just a minor friction point; it was a significant barrier to adoption. Many users abandoned the functionality entirely, in fear of misconfiguring dynamic content and sending incorrect information to recipients.
While a subset of technically proficient marketers resorted to writing if-statements directly in code, this workaround highlighted a glaring accessibility gap for the majority of our user base who lacked coding expertise.
While a subset of technically proficient marketers resorted to writing if-statements directly in code, this workaround highlighted a glaring accessibility gap for the majority of our user base who lacked coding expertise.

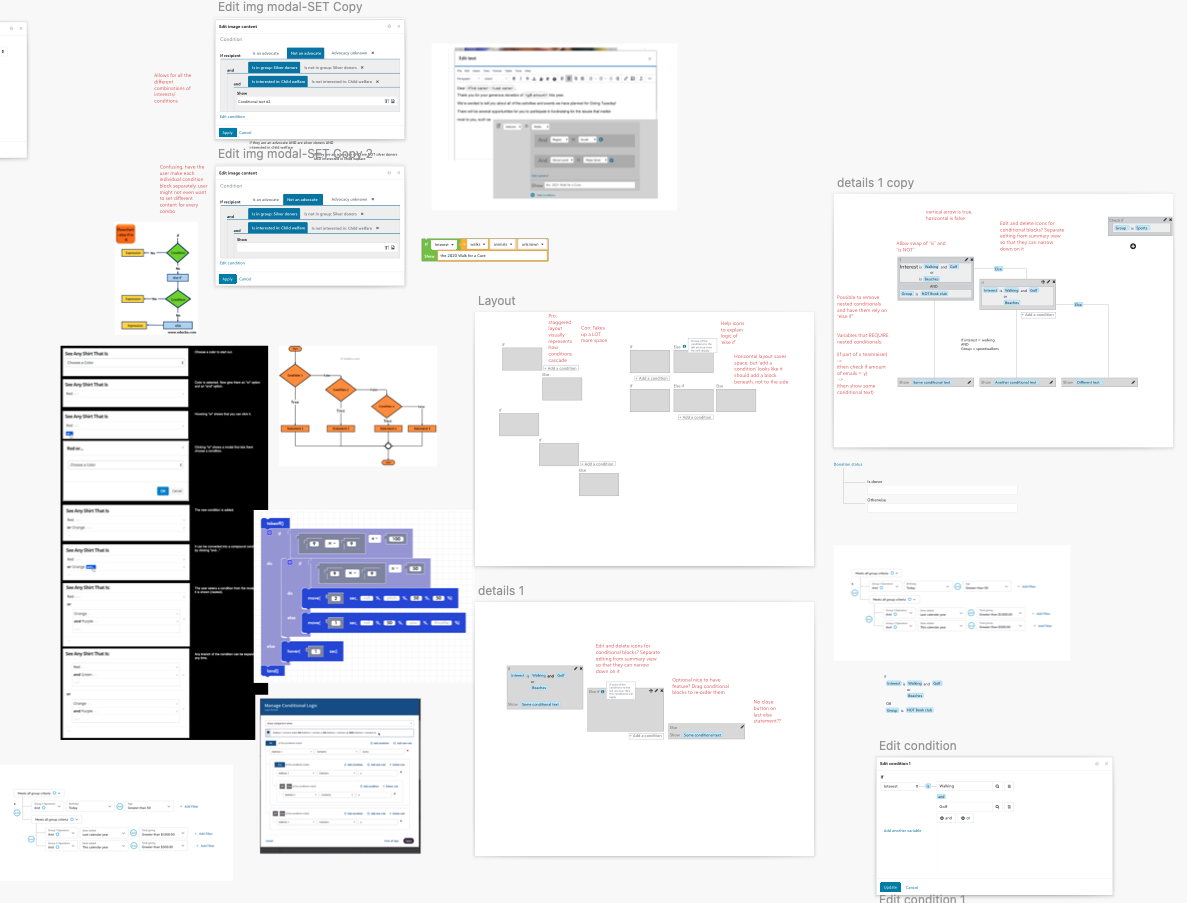
Exploration
Our next step was to begin researching and exploring ways to handle this - how were other products letting users build conditional statements? To find solutions, I looked beyond email tools, finding rich inspiration in database querying interfaces. These tools often visualize complex if/or statements effectively, offering valuable design patterns.
I created numerous prototypes for the conditional builder, with each iteration undergoing internal critiques with my Product Manager and engineering team to validate both usability and technical feasibility.
I created numerous prototypes for the conditional builder, with each iteration undergoing internal critiques with my Product Manager and engineering team to validate both usability and technical feasibility.


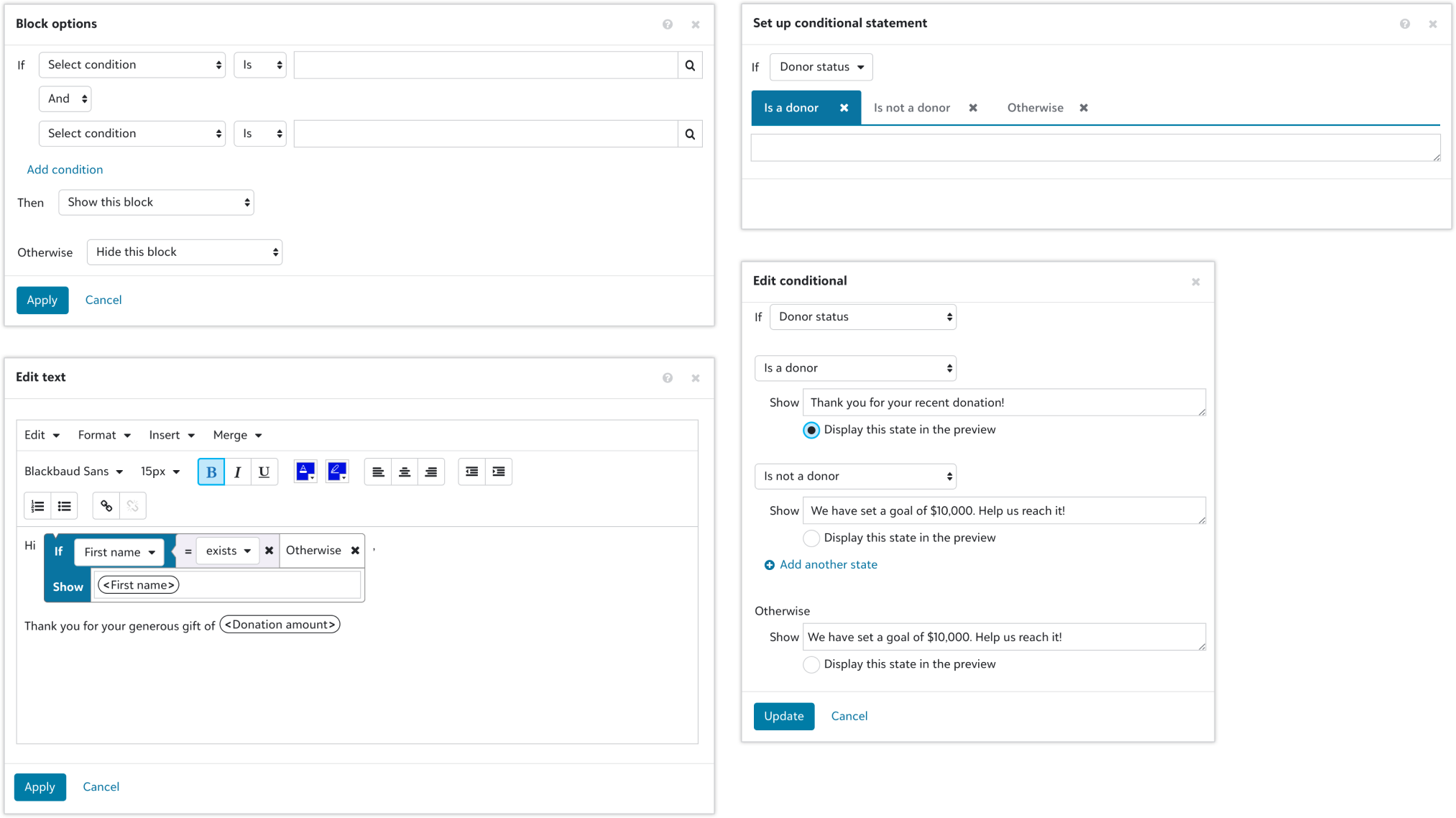
Solution
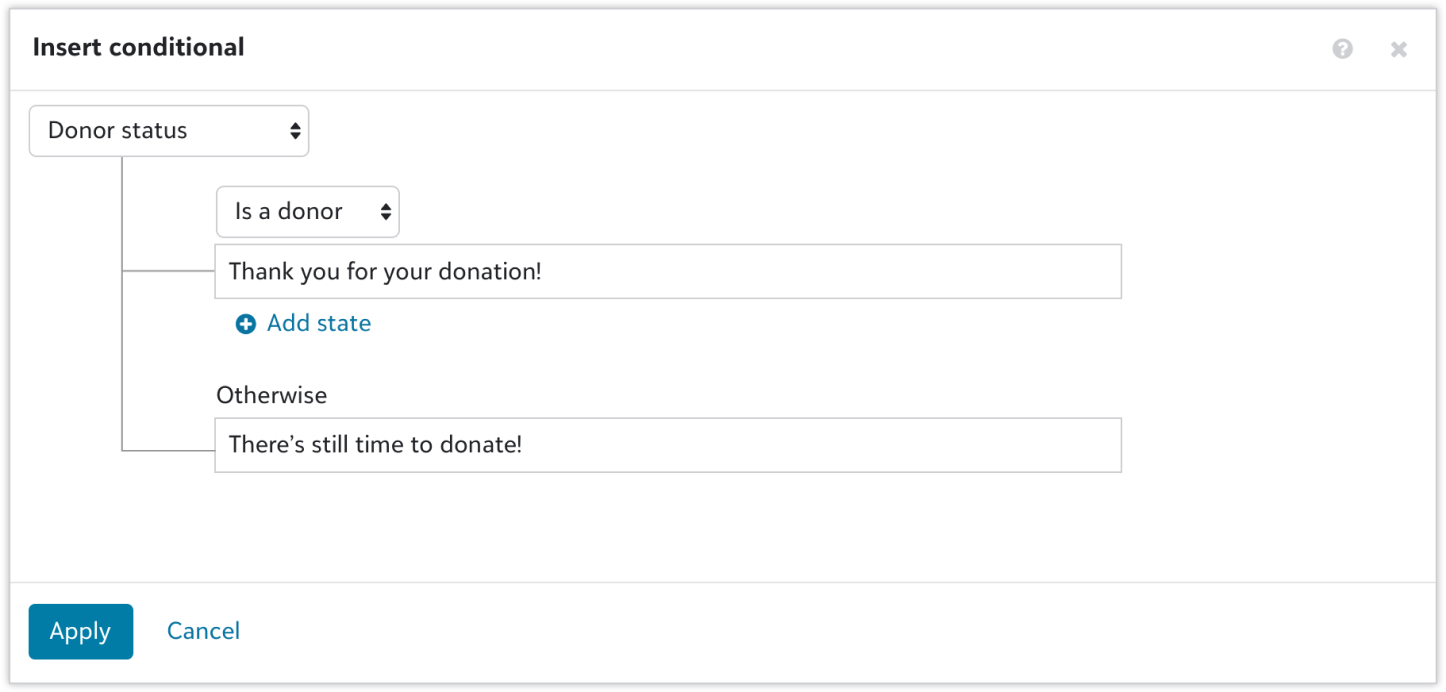
Our final solution focused on visualizing conditional logic and minimizing cognitive load.
Visualizing Conditional Branches: Explicitly mapping each conditional branch with connecting lines dramatically improved user comprehension. Marketers could visually trace content paths for different segments, reducing errors.


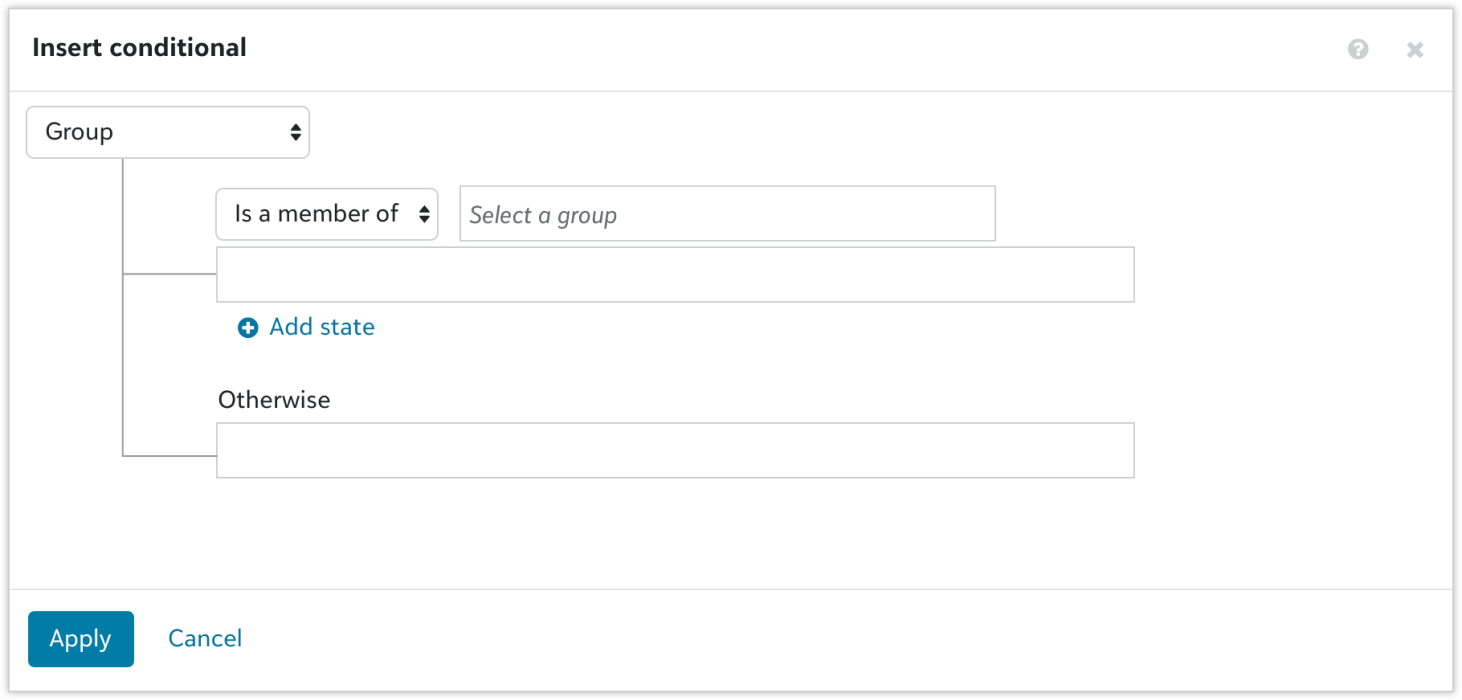
Streamlined Group Selection: The interface for defining audience groups was simplified, clearly indicating "members" or "non-members" to avoid misinterpretation.
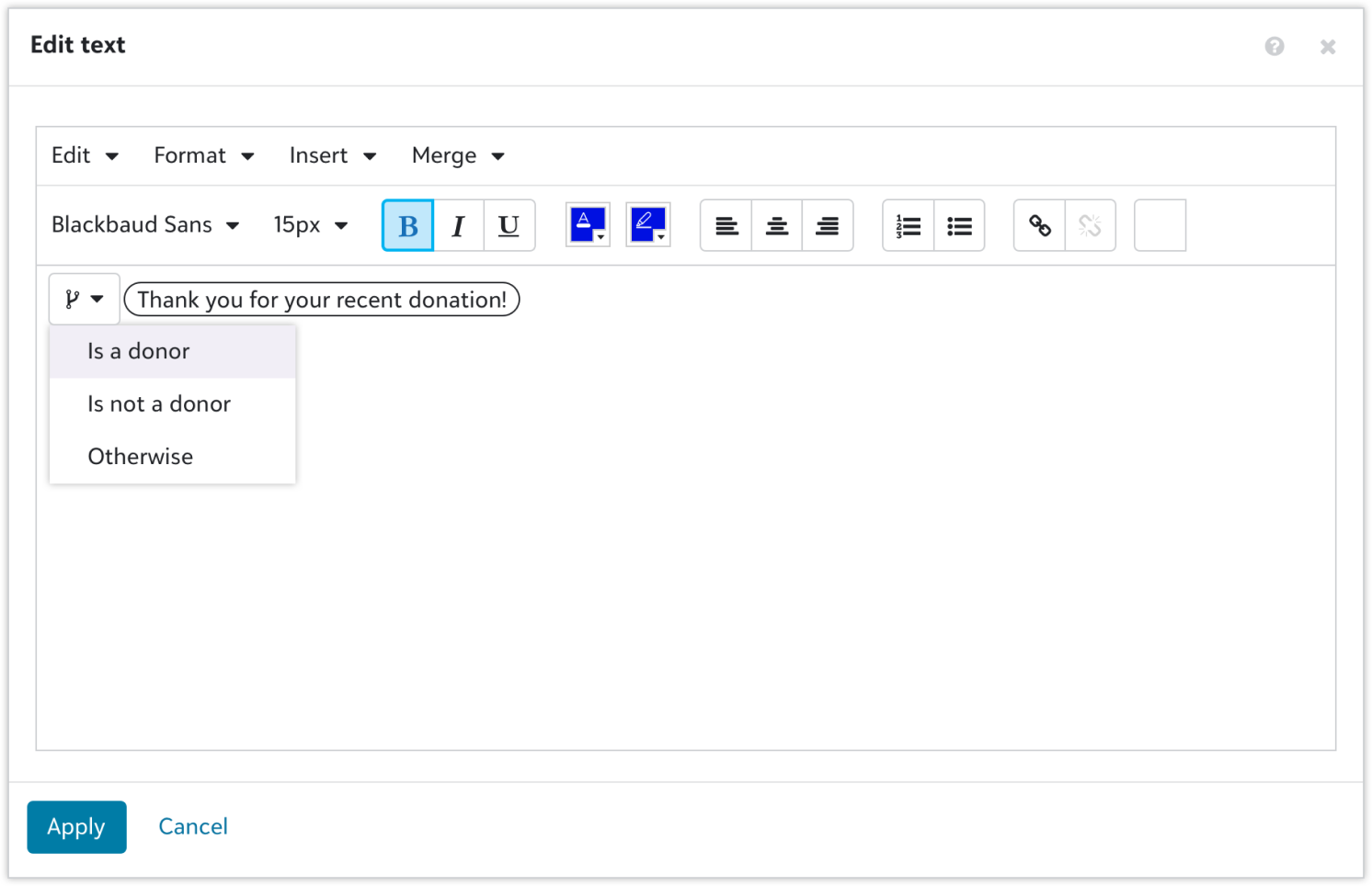
Contextual Tokenization: We replaced the full conditional selector in the email editor with a simple, dynamic content token. This token, with a subtle toggle, showed dynamic content without disrupting layout, allowing for better email previews and increased design confidence.

Impact
The redesign yielded significant results:
- Increased User Confidence: Marketers better understood personalization, seeing it as an opportunity.
- Enhanced Adoption: More administrators who previously avoided personalized emails began using them.
- Improved Efficiency: The intuitive interface enabled faster, error-free creation of complex conditional content.